アカウント ID が異なる環境で、動いているアプリケーションを環境ごとクローンする、というタスクがあって、規模的に手動で作業しなおしても大丈夫だなと思って着手したらひどい目にあった、という話。
ページデザインが崩れる
デプロイして動作確認を行ったところ、 assets:precompile で生成されるファイル系が参照できず、ページデザインが崩れていた。
RAILS_SERVE_STATIC_FILES=1 指定してあるし、なぁんでぇ? と Chrome の Console 開いたところ、以下のエラーが出ていた。
net::ERR_HTTP2_PROTOCOL_ERROR
「HTTP2 通信が出来てない?」 と思って調べたところ、Nginx のバッファ領域が無いんじゃないか? 疑惑が。
Nginx の公式リポジトリからインストールしてるし大丈夫だろ! と思いつつ調べたところ、ディレクトリが存在しなかったのでシュッと作成した。
sudo mkdir -p /var/lib/nginx sudo chown -R nginx:nginx /var/lib/nginx sudo systemctl restart nginx sudo systemctl restart puma
これで解決やろガハハ! と思ったらダメだった、なぜ。
二重圧縮の可能性
同じエラーメッセージでググッってたところ、 StackOverflow で「二重圧縮になってないか?」という記述を見つけた。
ということで、 Nginx の Server 句内で gzip を off にしてみた。
gzip off;
ダメ、まあ期待はしてなかったよ。 別アカウント ID では動いてるコンフィグだしね。
まず HTTP2 に対応してる?
ここでちょっと悩んだけど、まずこのアプリケーション HTTP2 を明示的に考慮してないよな、となり「HTTP2 無効化してみるかー」に行き着いた。
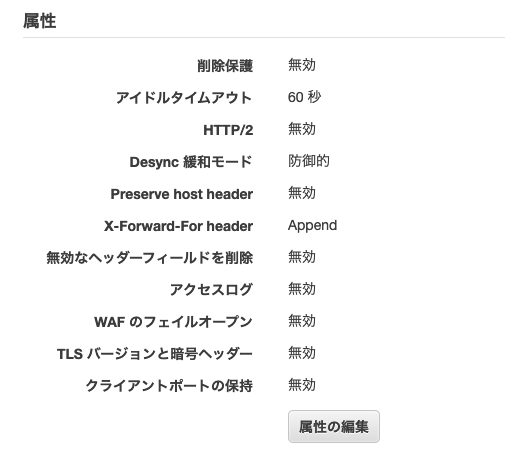
まず HTTP2 有効化してるのどこだよ? と思ったけど、冷静に考えて ALB だよね。

これで解決、 console から net::ERR_HTTP2_PROTOCOL_ERROR エラーも消えた。 いやーまさかこんな事だったとは。
HTTP3 に追いつけるのはいつのことになるやら、という気持ちになってしまった。